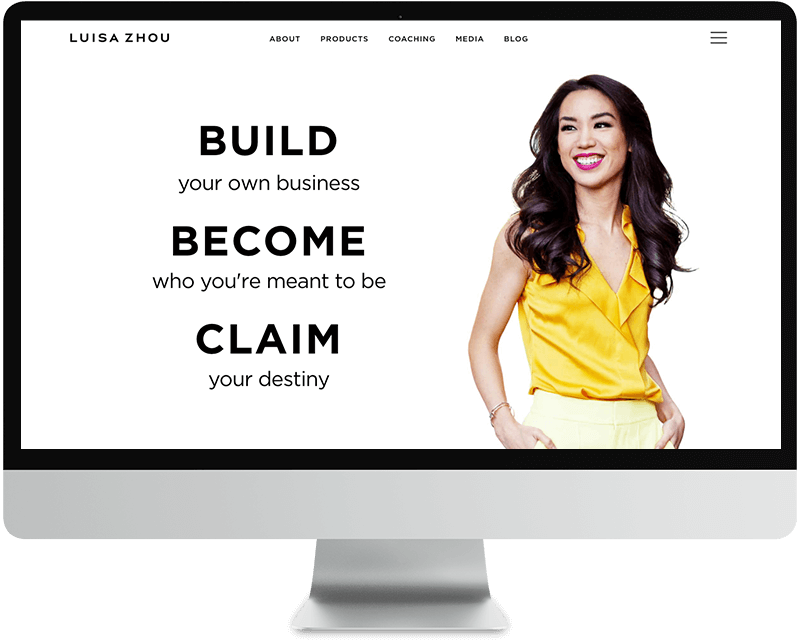
If you promote and sell your services online, you need to catch peoples attention instantly, or else they’ll bounce off your homepage before its even done loading.
These three tips I’ll be sharing today are going to help solve the major problem that a lot of entrepreneurs have, which is attention retention. You can do a lot on your page to keep a visitor engaged, but if your page takes too long to load, they won’t be sticking around to give your content any attention at all.
 Tip #1: Optimize Your Images
Tip #1: Optimize Your Images
This first issue that I get asked about a lot is, “how can I optimize my big ass images?”
Un-optimized images are one of the biggest problems I come across, and the solution is super simple.
All you have to do is increase the size of your images by about 2X, and reduce the quality down to about 10-20%.
When you increase the size of your images and then display them at 50% the total width, your images will absolutely spectacular on retina displays.
But DON’T FORGET the most important part of the optimization process! When you increase the size of an image, you also need to reduce the overall quality down to 10 or 20%. The image will still look great, but will take very little bandwidth to load.
Whether you use a program online such as jpeg-optimizer.com, or tweak your Photoshop export settings, you can easily increase the size while decreasing the overall quality. In Photoshop, you’ll want to Save for Web, then reduce the quality down to 10-20.
So for instance, if you have a photo that is 300×300, you would increase the size to 600×600 and then decrease the jpeg quality to around 10. Even though it will look like absolute crap when it’s zoomed in, when it’s shrunk down to half its size, it will look spectacular.
Another great resource for optimizing transparent png images is tinypng.com. They also make a fabulous Photoshop plugin that I use for all of my clients. You can look at a client success story where I used all of these tips to optimize their website.
You can also use these tips with stock photos to make your website look great!
Tip #2: Optimize for Mobile
The second problem is heavy background images and video. Now, I am ALL FOR creative backgrounds (especially in the header of your page) but the biggest issue is optimizing these backgrounds for mobile.
When somebody looks at your website on a mobile phone, they don’t need a big fancy background image or video. It will only make your content hard to read.
The ideal solution is to just add a brand color or pattern that allows them to read the text on your header clearly and quickly.
In addition to keeping your backgrounds clutter-free, remember that clear, bold headlines and short paragraphs make for a much more enjoyable mobile experience. Remember my #1 rule: if a block of text can’t be skimmed, you don’t want it on your page.
Tip #3: Use a Lazy Load plugin
The third problem I encounter all the time are huge home pages and sales pages that try and load all the images and sections right from the get-go.
That’s a major problem, because you only want to load the part of the page that you’re seeing right off the bat. Then, as you scroll, you want the images and content to load with you.
So, how do I solve this?
I use lazy load plugins.
Square space has a great plugin available for $20 at SquareStud.io/products/lazy-load.
If you’re on WordPress you can download the free plugin called A3 Lazyload, that drastically decreases the page load speed so that all of your long pages can get up quickly and then continue to load as your visitor scrolls for more content.
I personally use A3 Lazyload for all my website clients.
If you want to learn more about how you can turn your basic-ass homepage into a 6-figure money making machine then download my free guide at this link here!
You should also subscribe to my YouTube channel where I answer all of your burning design questions and geek out on amazing website I come across.
Yours in pixels,

 Tip #1: Optimize Your Images
Tip #1: Optimize Your Images