I admit, I have SO many design files & assets on my computer it’s a bit baffling.

I’ve been collecting photos, icons, and artwork from all over the web since I got into graphic design in 2007 (wow has it been 10 years already?)
I’m often asked how I keep everything organized. My folder system came with LOTS of trial and error, fine-tuned over years of airplane boredom and meticulous file-browsing.
I’ve decided to share my folder organization, mostly to provide inspiration to designers who are confused about how they can keep their best assets in order, but also to reference in future blog posts.
Here’s a special sneak peek inside the Design Mastermind NYC graphic assets library…
- 00 COMMON FILES
This is stuff I access at least once a week for various projects. Useful templates, icons, and layouts are stored in here IN ADDITION to wherever they belong in subsequent folders - 01 PHOTOSHOP
Contains everything that can be installed directly into Photoshop- These files are organized by TYPE:
Shapes
Pattern collections
Brushes
Actions
Plugins
- These files are organized by TYPE:
- 02 ILLUSTRATOR
A lot of times, when you buy pattern packs, textures, or brushes from Creative Market, they come as Illustrator files. This is where I put them. - ART
Anything that can be considered a complete illustration, not part of an icon or asset set.- Categories in this folder are based on FORM:
Birds / feathers
Buildings
Decorative / paisley
Drawn / outline
Drawn / quirky
Flat Vector
Keys
Line / Geometric
Line / Outline
Watercolor
- Categories in this folder are based on FORM:
- ASSETS
Graphics that aren’t really anything on their own, but can be used to create collages, mockups, and full website layouts.- Categories in this folder are based on BOTH style AND form:
Arrows
Badges & Banners
Bursts
Celebration
Comic
Compass / Maze / Maps
Dividers
Drawn / Outlined
FIre
Gold / Foil
Splat / Grunge
UI Elements
Watercolor
- Categories in this folder are based on BOTH style AND form:
- CLIENT ASSETS
Whenever I create a new client project, I snag any new arrows, backgrounds, bullets, buttons, dividers, mockups, quotes, and social media buttons and toss them into this folder for future reference. Sometimes tweaking an old client asset can be easier than coming up with something new from scratch - FIGURES
Mostly used for creating UI wireframes or user icons.- These items are organized by STYLE:
Drawn / Outline
Flat Vector
Silhouette
- These items are organized by STYLE:
- ICONS
By far my most used graphics folder. I’ve upgraded recently to the insanely useful IconJar app which allows me to export these files as separate SVG icons and organize them by keyword. SUCH a gamechanged- These icons are organized by STYLE:
Drawn / Outline
Flat + Tiny Format
Flat Vector
Line / Outline
People (wouldn’t these go in “Figures”? Hmm…)
Social Media
- These icons are organized by STYLE:
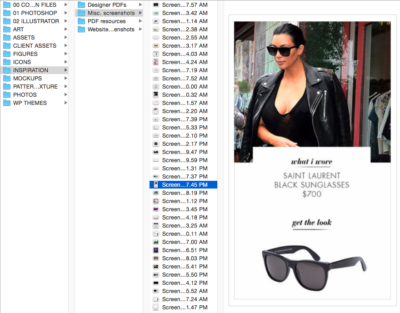
- INSPIRATION
Here’s where I collect screenshots and PDF resources from all around the web, and browse through periodically to keep my design feelers in check. It also helps me check in on my competition and see what sort of awesome stuff they’re doing that can inspire me to move forward in my own business.- These files are organized by TYPE:
My Competition (screenshots + media kits)
Misc. Screenshots (bits and pieces from around the web)
PDF resources (Usually freebies & downloadables)
Website screenshots (a folder which is itself broken down by page & style)
- These files are organized by TYPE:
- MOCKUPS
Being a designer isn’t as much about starting from scratch every step of the way, as it is about building on the available resources and creating something unique from it. Standing on the shoulders of giants, so to speak.- These files are organized by TYPE:
Best client website PSDs
Brand Boards
Business Cards
Certificates
Infographics
Logos / Badges
PDF Covers
Print / Brochure
Scenes & Objects (My MOST USED mockups set. So useful)
Social / Promo
Social banner templates
Website / Wireframe
- These files are organized by TYPE:
- PATTERN / TEXTURE
My second most used of all these graphics, I used my massive pattern & textures library to create backgrounds and eye-popping, brand-specific styles for my clients.- These images are organized by STYLE:
Abstract / Paint
Dot / Overlays
Drawn / Outline
Flat Vector
Geometric
Gold / Glitter
Grunge / Rough
Line / Outline
Marble
Paper / Texture
Photos (that are also repeating patterns)
Retro
Surfaces
Textiles
Watercolor
- These images are organized by STYLE:
- PHOTOS
I try and curate my stock photo library at least once a year. I go through and remove any photos that seem cheesy, or maybe were used once for a client project and never again (those I still keep, but not on my hard drive). The ones that remain are the best of the best.- My photo collection is organized by THEME:
Celebration
Desk (So so popular with my clients who launch programs & courses)
Fashion / Jewelry
Film / Photo
Food & Herbs
Frustrated
Graphic Design
Health / Fitness
Interior Spaces
Money / Time / Ideas
People Family
People Grid / Isolated
Travel / Backgrounds
Travel / City
Travel / Nature
Water / Sky
Women / Inspiration
Working
- My photo collection is organized by THEME:
- WP THEMES
Because I use OptimizePress for most of my websites, I don’t collect themes like I used to. I create new themes for OptimizePress that I will sometimes base new client projects off of, but for the most part, these themes are used specifically for low-budget clients who want a beautiful website, but aren’t looking for a full custom OP experience.- My theme collection is based on PLATFORM:
01 Screenshot previews
Genesis
Jupiter
OP templates
Ecommerce
- My theme collection is based on PLATFORM:
A quick note about fonts…
I have an entire blog post in the works that specifically talks about organizing fonts, and will update this post with a link as soon as it’s ready!
I hope you are feeling inspired to organize your OWN design & graphics collection… there’s so much available from sites like Creative Market & MyDesignDeals, it’s never too late to start building your style from all the incredible package deals those sites have to offer.
Some questions to consider as you go about your workday…
- How can you optimize your collection of assets so that you know exactly where to go to find what you need?
- Do you take screenshots of inspiring websites? If so, how do you have them organized? Do you ever go back through and look at those screenshots for inspiration?
- Where do you find NEW, fresh mockups and design assets? Are there any websites that you revisit frequently to download new goodies?
If you have websites that you go to frequently to download new graphics & assets, I’d LOVE to hear about it! Join my DIY Savvy Facebook Group and post your favorites – we’re always dying to find new inspiration!
Yours in icons,




8 Responses
Hey there! I’m really wanting to read your post here: https://designmastermind.nyc/asset-organization/. In order to read the full post, it asks me to click on one of the like or sharing buttons. I tried the Twitter button first and it just made the page go crazy – it kept reloading and never showing the full content. Then I tried the Like button and same thing. Can you help me view the article? Thanks!
Hey Rayna! Thanks so much for letting me know that you were having issues viewing the post. After reading your comment I disabled the plugin I was using (I know this was a long time ago) but wanted to thank you for giving me the head’s up!
Liked Vectors or Liked Photos or Liked Icons. Make a “Liked” folder for assets you find on web that still need some changes to be print and web ready. Also, its good for assets you aren’t sure you will use. So I always have my normal folders and liked folders as a waystation of sorts. And, its perfect for inspiration images. See an icon set you like a part of? Drop it in liked icons, instead of “Icons” folder where there are ready-to-go elements to choose from.
Just something I do. I keep a lot of folders to organize my assets but I’m a novice when it comes to it. Being so busy, sometimes you only have the time to find/create assets for current jobs but not enough time to stock up. That’s what I’m doing over the next couple of months.
How many assets do you keep in most folders? Is there a minimum? Or do you just fill them up without a limit? For a long time I would just look for inspiration and create assets from scratch, or I would trace certain elements and create the rest. I don’t want to rely on premade assets, but from recently joining Envato
Elements, I want to have at least my basics covered.
I’d love to talk sometime. Good luck with website too!
Hi Laura, I found your post really helpful as a new designer, so thank you! I just wondered where and how you keep track of your licences for your assets and fonts? Thanks, Ash.
Hey Ash! I keep my license information (for fonts, assets, and programs) in a dedicated Evernote text file. I use Evernote to keep track of stuff like this because it’s easy to search through all my notes and reference the licenses when necessary. I would also recommend using a service like Google Docs, Trello, or ClickUp to collect your licenses – IF you are working with a VA or other team member that needs access to them on an ongoing basis. Hope that helps!